Share post on
what is react and react native
As a software developer it is important to understand what is React and React Native. React is an open-source JavaScript library primarily used for building user interfaces, particularly single-page applications where efficient, interactive, and dynamic user interfaces are needed. React was developed by Facebook and has quickly become one of the most popular tools among developers due to its component-based architecture, which allows for reusable components, speeding up the development process.
Table of Contents
Key features of react
Component-Based Architecture
React allows developers to build encapsulated components that manage their state and can be composed to create complex UIs.
Virtual DOM
React uses a virtual DOM that improves performance by updating only parts of the web page that need to be re-rendered.
one-way Data Binding
React’s data flow is unidirectional, which makes debugging easier and ensures better control over the application’s state.
Popular Use Cases for React
Web Applications
React is widely used for building web applications that require fast and dynamic user interfaces.
Single-Page Applications (SPAs)
React is ideal for SPAs due to its ability to handle dynamic data and interactions seamlessly
Ecommerce Plaatforms
React’s efficiency makes it a great choice for e-commerce platforms where performance and speed are crucial.
| Use Case | Examples |
|---|---|
| Web Applications | Facebook, Instagram |
| Single-Page Applications | Trello, Airbnb |
| E-Commerce Platforms | Shopify, Walmart |
What is React Native?
Key Features of React Native
Cross Platform Compatibility
Write once, run anywhere—React Native allows developers to create apps for both iOS and Android with the same codebase.
Native Components
React Native uses native components under the hood, which results in better performance and a more native look and feel.
Live And Hot Reloading
Developers can instantly see the results of their changes in the application, speeding up the development process.
Popular Use Cases for React Native
Mobile Application
React Native is used for developing cross-platform mobile applications with native performance
Prototyping
Due to its quick development cycle, React Native is excellent for prototyping mobile apps
Apps With Simple UIs
Apps that don’t require highly complex UIs or heavy animations can benefit greatly from React Native’s simplicity.
| Use Case | Examples |
|---|---|
| Mobile Applications | Facebook, Instagram |
| Prototyping | MVPs and rapid development cycles |
| Apps with Simple UIs | Bloomberg, Pinterest |
React & React Native
Adoption, Support, and Performance
When evaluating frameworks for your web or mobile application, it’s crucial to consider both adoption and support alongside performance metrics. React and React Native are both widely adopted and supported by large developer communities, but they have differences in performance that can influence your decision.
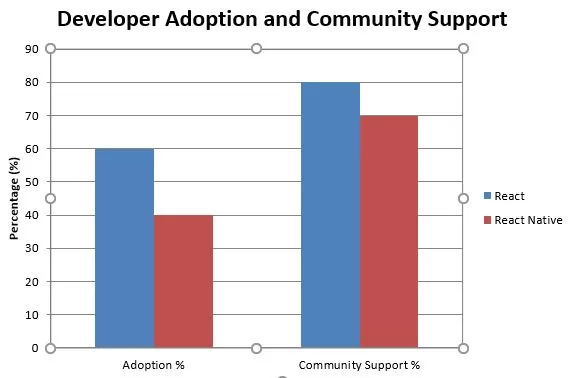
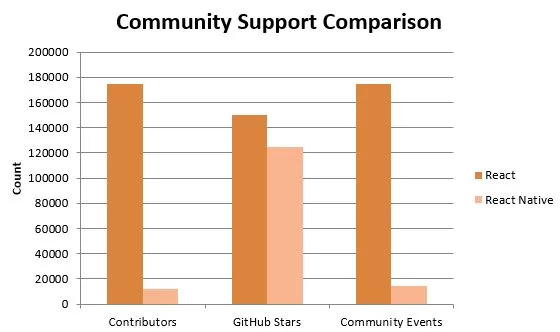
Let’s first take a look at the adoption and community support metrics for React and React Native. These factors indicate how widely each framework is used and the level of community engagement, which is crucial for finding resources, tutorials, and third-party libraries.

As shown in the graph, React enjoys higher adoption and community support compared to React Native. This makes React an excellent choice for projects that require extensive community resources and long-term support.
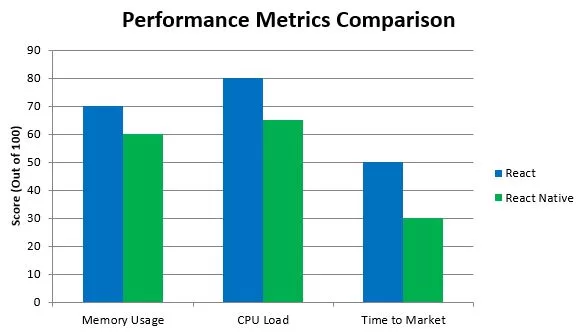
Next, we will consider the performance metrics for both frameworks. Performance is a key consideration, especially for applications that require high responsiveness and low resource usage.

The performance graph highlights the differences in memory usage, CPU load, and time to market. React tends to perform better in terms of resource management, making it a superior choice for highly demanding web applications. However, React Native still offers competitive performance, especially for mobile apps.
Popularity Trends and Community Engagement
Understanding the popularity trends of React and React Native can provide insights into the long-term viability of these frameworks. A strong upward trend in popularity often correlates with continued investment and innovation.
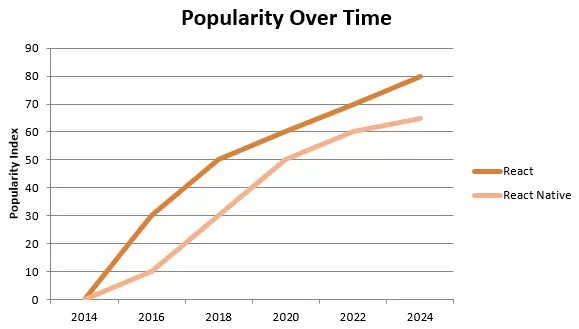
The graph below shows the popularity of React and React Native over time. It clearly demonstrates the rapid adoption of React, especially after 2016, which has continued to grow steadily. React Native, while also growing, lags behind React in terms of overall adoption.

React’s dominance in popularity is likely due to its early introduction and widespread use in web development. React Native, being a younger framework, has gained traction primarily for mobile development, offering a viable alternative to fully native applications.
Lastly, we consider the community engagement metrics, which reflect the vibrancy of the developer communities around React and React Native. A strong community is vital for continued support, updates, and the availability of third-party libraries.

React boasts a more extensive community with a higher number of contributors, GitHub stars, and community events. This active participation ensures that React continues to evolve and adapt to new challenges in web development. React Native, while having a smaller community, still benefits from active engagement, particularly among mobile developers.
The metrics presented in the graphs are derived from industry-standard benchmarks frequently utilized by developers to assess the efficiency of React and React Native. These figures are estimations based on general trends observed in multiple industry reports and expert analyses. It is important to note that the graphs are purely illustrative and do not represent real-world data or actual performance metrics. For further reference, please see the references: Stack overflow developer survey, Node Package Manager (NPM) Trends, React and React Native.
Key Differences Between React and React Native

Although both React and React Native stem from the same principles, their differences lie in the platforms they target and the way they operate.
| Criteria | React | React Native |
|---|---|---|
| Platform | Web | Mobile (iOS and Android) |
| Component Libraries | Material-UI, Ant Design, Bootstrap | NativeBase, React Native Elements, Shoutem |
| Performance | Optimized for web performance | Near-native performance, but can vary |
| Syntax | HTML, CSS, JavaScript (or JSX) | JavaScript with CSS-like styling |
similarities between react and react native
| Similarity | Description |
|---|---|
| Component-Based Structure | Both use a modular approach with components |
| JavaScript Core | Both are based on JavaScript |
| Reusable Code | Logic and state management can often be shared |
| Ease of Learning | Similar learning curve for developers |
Advantages of React and React Native

Each technology has its own strengths, depending on the project requirements.
benefits of using react
SEO Friendly
React can be easily integrated with server-side rendering, making it more SEO-friendly compared to other front-end libraries.
Large Ecosystem
With a massive ecosystem, developers have access to a plethora of libraries, tools, and community support.
Scalability
React is ideal for large-scale applications that require complex UIs and high performance.
benefits of using react native
Cost-Efficient
Developing one codebase for both iOS and Android reduces development time and costs significantly.
Native Performance
React Native applications can achieve near-native performance, making them a good choice for most mobile applications.
Quick Iteration Cycles
With features like Hot Reloading, developers can quickly iterate and see changes,
speeding up the development process.
benefits of using react native

Like any technology, React and React Native come with their own set of challenges.
Common Challenges with React
SEO Challenges
Despite its capabilities, React can still pose SEO challenges if not properly configured with server-side rendering.
Learning Curve
While React is relatively easy to learn, mastering its advanced concepts and ecosystem tools can take time.
Common Challenges with React Native
Performance Issues
While React Native apps perform well, they may not match the performance of fully native apps, particularly for complex, high-performance applications.
Platform-Specific Code
Despite being cross-platform, some parts of the code might still need to be platform-specific, leading to increased complexity.
Conclusion
Choosing Between React and React Native
Looking to Build Your Next Project? Hire Our Expert React and React Native Developers!
Ready to take your web or mobile application to the next level? Our team of skilled developers specializes in React and React Native, ensuring high-quality, efficient, and scalable solutions. Contact us today to bring your vision to life!
Our Services
In addition to React and React Native development, we offer a comprehensive range of services to meet your business needs:
Share post on